Mostrar paletas de colores en WordPress
Para muchas webs de diseño, el disponer de un modo de mostrar al usuario paletas de colores puede ser un gran avance a la hora de enfocar su web, de hecho existen webs dedicadas unicamente a mostrar paletas de colores. Gracias al plugin Awesome Color Palettes podemos mostrar paletas de colores en WordPress de forma sencilla.

Disponer de un modo de representar paletas de colores en WordPress es algo que sólo ciertos blogs de diseño necesitarán, pero lo novedoso de este plugin es que hasta ahora no existía nada igual.
Plugin Awesome Color Palettes para mostrar paletas de colores en WordPress
El desarrollador de este plugin es Hal Gatewood que ya ha desarrollado otros plugins antes y en esta ocasión nos brinda la oportunidad de jugar con paletasd de colores en WordPress.
Awesome Color Palettes es totalmente gratuito y está disponible en el repositorio de plugins de WordPress.org por lo que se puede instalar directamente desde el panel de administrador WordPress. Una vez instalado y activado, para insertar las paletas en nuestras entradas o páginas tenemos que emplear un shortcode, aunque también ofrece la posibilidad de emplear una función PHP para mostrar paletas (esto último algo muy útil para desarrolladores).
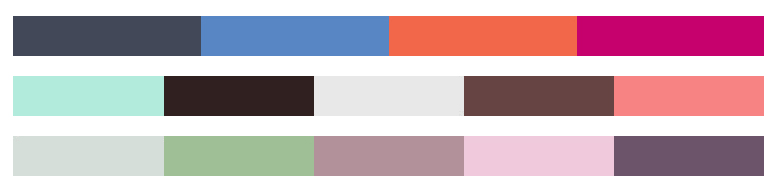
Después de varias pruebas tengo que decir que el plugin está muy bien trabajado, las paletas que insertamos son totalmente responsivas o adaptables, por lo que se adaptan al tamaño de la pantalla automáticamente, algo que se agradece enormemente. Los colores por defecto se disponen en horizontal, uno a continuación del otro.

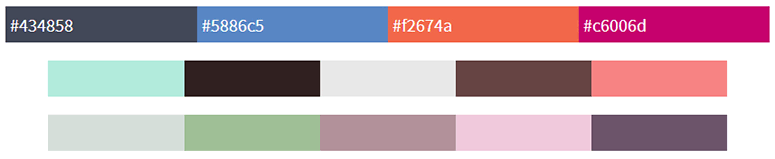
Cuando pasamos el puntero del ratón por encima de la paleta, esta se amplia y al mismo tiempo muestra los valores hexadecimales de los colores.

En principio el plugin puede mostrar hasta 10 colores en la misma paleta, pero esto es algo que podemos modificar ya que el CSS se puede editar fácilmente.
El shortcode a emplear es [awe_palette colors="434858,5886c5,#f2674a,c6006d"], dónde vemos que los colores se referencian por su valor hexadecimal y pueden incluir o no el símbolo # al principio. Por supuesto se puede emplear el shortcode tantas veces como necesitemos en una misma entrada o página por si queremos mostrar más de una paleta de colores.
Es un plugin novedoso y que sin duda puede llegar a ser fundamental en webs de diseño, decoración, pintura, moda, etc… Estas paletas de colores permitirán discusiones relacionadas con los colores, además de ser muy útiles en cualquier web de diseño.
