Como abrir o guardar imágenes WebP en Photoshop
Hace más de siete años que hablamos por primera vez del formato WebP en Vozidea, fue en el año 2014 y hoy tenemos que volver a hablar de este formato de imagen. En los últimos años se ha disparado su uso, por lo que me he visto obligado a trabajar con archivos WebP en Photoshop de forma muy habitual. Lamentablemente, Photoshop por defecto no soporta este formato. Por ello, vamos a explicar como abrir o guardar imágenes WebP en Photoshop empleando el plugin oficial de Google.

Este formato se ha ido adoptando de forma progresiva en la web, tanto es así que prácticamente todos los navegadores soportan WebP en la actualidad, incluso para videos. Páginas tan relevantes como Steam o Aliexpress usan este formato de imagen y video, fundamentalmente para conseguir mejores tiempos de carga. Incluso aplicaciones tan relevantes como FFMpeg, ya incluyen soporte para este formato en sus versiones más recientes. Pero nosotros vamos a centrarnos en como trabajar con imágenes WebP en Photoshop.
Abrir o guardar imágenes WebP en Photoshop mediante el uso de un plugin.
Vamos a recurrir al plugin oficial recomendado tanto por Google como por Adobe para la manipulación de archivos WebP en Photoshop. Es importante usar el plugin oficial porque trae soporte para ultimas novedades y hago hincapié en esto porque existen en la red multitud de tutoriales, pero todos apuntan al plugin antiguo y obsoleto.
Descarga el plugin oficial y actualizado de WebP para Photoshop: WebPShop.
El acceso al plugin WebPShop podemos hacerlo desde la página: https://developers.google.com/speed/webp/docs/webpshop
A mi me gusta descargarme la versión más reciente de su repositorio oficial en GitHub en el apartado Releases: https://github.com/webmproject/WebPShop/releases
Las instrucciones para instalar el plugin son las siguientes:
- Descargamos le plugin para nuestro sistema operativo, tiene que tener la extensión
.8bi. - Movemos el archivo del plugin con extensión
.8bia la carpetaC:\Program Files\Adobe\Adobe Photoshop 2020\Plug-ins. Tened en cuenta dos cosas, la carpeta «Program Files» si tenemos Windows en español se llamará «Archivos de Programa» y la carpeta «Adobe Photoshop 2020» también puede variar dependiendo de la versión de Photoshop que tengáis instalada, si es una versión reciente se llamara «Adobe Photoshop 2022». - Iniciamos Adobe Photoshop.

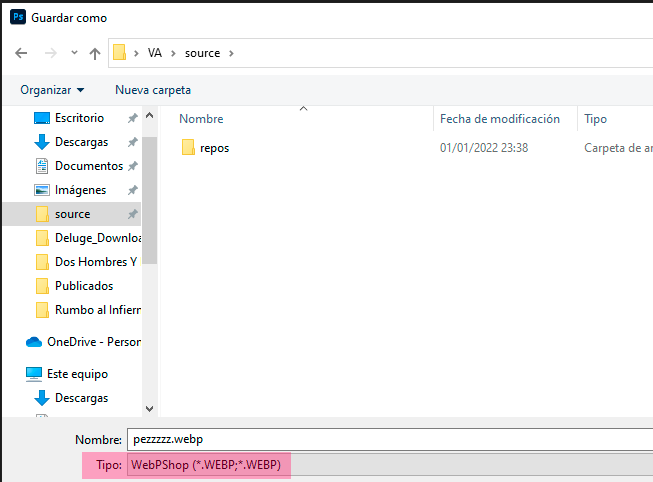
Si nos fijamos, ahora deberíamos tener la opción de guardar en formato WebP y de abrir imágenes con extensión .webp sin mayor problema.
Consideraciones del formato WebP a la hora de guardar archivos desde Photoshop.
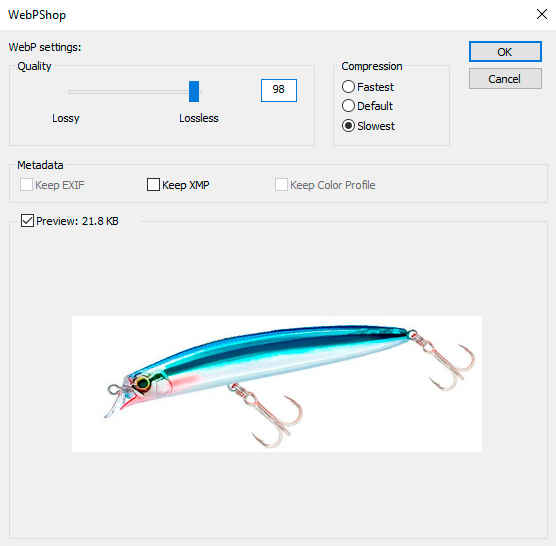
A la hora de guardar una imagen en formato WebP desde Photoshop con el plugin WebPShop nos aparecerá una ventana auxiliar donde podemos establecer los parámetros de la imagen de salida.

El parámetro «Quality» (calidad), lo podemos configurar con valores entre 0 y 100, siendo el 100 el guardado con calidad «Lossless», es decir, guardamos sin pérdida de calidad, pero originará un mayor tamaño de archivo de imagen. Recomiendo activar la opción de previsualización para establecer el mejor valor de calidad de salida.
Además, también podemos establecer otros parámetros que influirán en el tamaño del archivo de imagen de salida:
- Compression: si elegimos «Slowest» tardará más en procesar el archivo de salida, pero generalmente conseguirá un mayor ratio de compresión.
- Metadata: si activamos la casilla para añadir metadata, estaremos añadiendo información extra al archivo de imagen, por lo que aumentaremos su tamaño.
Otros aspectos a tener en cuenta:
- Sólo se soporta el modo de color RGB.
- El formato WebP sólo soporta canales de 8-bit, por l oque si tienes tu imagen configurada en Photoshop para usar 16-bit/canal o 32-bit/canal, no te aparecerá la opción de guardar con WebPShop.
- El tamaño máximo que es capaz de procesar es de 16383 x 16383 pixels.
- En algunas imágenes al seleccionar calidad sin pérdida (lossless) resulta en imágenes de menor tamaño que seleccionando una calidad con pérdida. Esto sucede en algunas imágenes, porque el parámetro calidad en WebP no es lineal. Por ello es recomendable probar varias configuraciones para conseguir el mejor ratio de compresión antes de guardar la imagen definitiva.
