Trucos para WordPress primera parte
He decidido recopilar pequeños trucos para WordPress que por si solos no me darían para escribir un único artículo. En esta primera entrega de trucos para WordPress mostraré cosas básicas y sencillas que muchos seguramente ya conocéis, pero en futuras entregas la cosa se irá complicando.

Opciones ocultas de WordPress
Este es el truco más conocido de WordPress, de hecho ya hablamos de el un artículo anterior en el que explicábamos como habilitar la compresión Gzip en WordPress sin plugins. Para acceder al panel de opciones ocultas también conocido como panel de opciones avanzadas o de mantenimiento sólo necesitamos estar dentro del panel de administrador autenticados con nuestro usuario y contraseña y acceder a la URL http://www.miblog.com/wp-admin/options.php
Nos aparecerán varias opciones a las que no tenemos acceso directamente desde el panel de administrador WordPress. Desde este nuevo panel se pueden configurar muchas opciones, incluso algunas relativas a plugins instalados, por lo que hay que saber muy bien que es lo que se toca.
Desactivar las miniaturas de imagen o thumbnails en WordPress
Cada vez que subimos una imagen a nuestro blog a través de la librería multimedia, WordPress crea automáticamente varios archivos de miniaturas de la imagen, también llamados thumbnails. Esto puede ser un inconveniente para alguien que no les va a dar uso, ya que ocuparán un espacio innecesario.
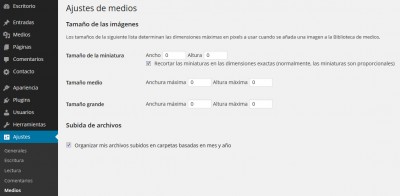
Para desactivar la creación de miniaturas de imagen o thumbnails en WordPress tenemos que ir al panel de administración y en el menú Ajustes → Medios configuramos los valores de las opciones Tamaño de la miniatura, Tamaño medio y Tamaño grande con valores de anchura y altura cero, tal y como se ve en la siguiente imagen.
Como averiguar el tema o plantilla que usa una web
A veces necesitamos averiguar que tema o theme está usando una web y así a simple vista quizás no podamos averiguarlo. Si se trata de un diseño único especialmente diseñado para esa web en concreto, entonces nos será imposible averiguarlo, pero en el caso de que se emplee un theme comercial o uno gratuito podemos averiguarlo de diferentes modos:
- Con el plugin del navegador Chrome llamado Theme Sniffer.
- Con la web http://www.wpthemedetector.com. Este método es muy sencillo, introducimos la URL del blog y después de analizarla no sólo nos dirá que theme usa, sino que además nos dirá algunos de los plugins que emplea.
- Forma manual (explicada a continuación).
Cómo averiguar el theme de un blog WordPress de forma manual.
Es el método más complejo, pero si se tiene unos conocimientos básicos es el más fiable. Los pasos para averiguar el tema de forma manual son:
- Abrimos el código fuente de la página web (podemos emplear la combinación de teclas
CTRL+U). - Buscamos una linea del tipo:
<link href="http://www.web.com/wp-content/themes/NOMBRE_DE_THEME/style.css" rel="stylesheet" type="text/css" />
En este paso ya podemos averiguar el nombre del theme en algunas ocasiones. Tal y como destaco en mayúsuclas, en el enlace puede aparecer el nombre de la plantilla. Sino aparece continuamos en el paso 3.
- Abrimos el enlace del archivo CSS en el navegador. En nuestro ejemplo el enlace sería:
http://www.web.com/wp-content/themes/NOMBRE_DE_THEME/style.css
Ahora al principio del contenido deberíamos poder leer algo parecido a:/* Theme Name: VozIdea.com Theme URI: http://www.vozidea.com Description: Theme para mi web Author: Ze0 Author URI: http://www.vozidea.com Version: v0.14 beta */
Como podemos ver, se nos muestra el nombre del theme o plantilla e incluso puede aparecer el enlace a la misma.
Y hasta aquí con la primera recopilación de trucos para WordPress, en siguientes entregas más y mejor.