Cómo poner el badge de Google+
Está claro que la red social Google+ cada vez está teniendo una mayor expansión y aceptación por los usuarios, por lo que integrar esta red social en nuestra web es algo muy recomendable, por ello en este artículo voy a hablar sobre cómo poner el badge de Google+ en nuestra web.
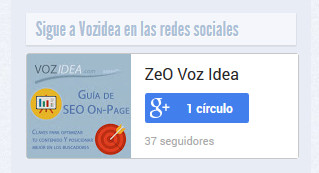
Un ejemplo de uno de los diseños de badge o insignia de Google+ lo podéis ver en el sidebar de Vozidea.com que lo tenemos en fase de pruebas por el momento. Y a continuación iremos detallando todo lo necesario para colocar el badge de Google+ en nuestro blog WordPress o página web.

Tipos de badge o insignia de Google+
Es importante tener claro que existen dos tipos de insignia según usemos un perfil de usuario o un perfil de página.
Perfil de usuario de Google+
El perfil de usuario cuando lo mostramos en una web por lo general lo hacemos para destacarnos como autores de los contenidos de la página web. Este perfil es el que se crea por defecto cuando nos damos de alta en la red social de Google+.
Perfil de página de Google+
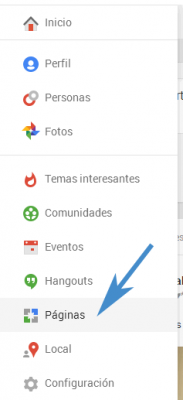
Este perfil está más enfocado para destacar una página web, negocio, marca, empresa, etc… Para obtener este perfil hay que crearlo desde nuestro menú de usuario de Google+ tal y como se muestra en la siguiente imagen.
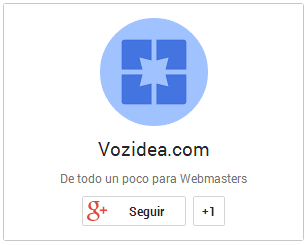
Como es obvio, dependiendo de nuestro caso emplearemos una insignia de usuario o una insignia de página, la que mejor se ajuste a nuestras necesidades. Otra diferencia entre estas dos insignias es que la insignia de perfil de página además muestra un botón +1 incluido dentro de la propia insignia.

Cómo poner el badge de Google+ en nuestra web
Para poner el badge o insignia de Google+ en nuestra web el primero de los requisitos es que esté presente la llamada al javascript de Google+. Hay dos versiones de este javascript, uno síncrono y otro asíncrono pero en mi opinión lo recomendable es emplear el código asíncrono porque no bloquea el renderizado del resto de elementos de la página web.
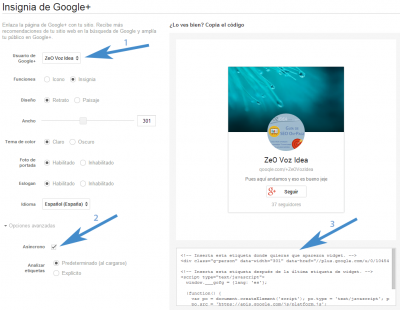
La forma más sencilla para generar el código del badge o insignia es ir a https://developers.google.com/+/web/badge/?hl=es y usar el configurador visual del badge que nos dará el código necesario.
En la imagen anterior cabe destacar las opciones señalas con flechas:
- En la flecha uno seleccionamos el perfil, ya sea el de usuario o el de página si lo hemos creado.
- Como había dicho, mejor emplear código asíncrono.
- Copiamos el código generado para añadirlo a nuestra web.
Recordad que si tenéis un botón +1 en vuestra web o si ya cargáis el javascript para otra función de Google+ no hace falta volver a cargarlo, una llamada es suficiente. Por esto cuando copiemos el código del recuadro, indicado con la flecha número 3, a veces podemos ignorar las líneas del código javascript.
El resto de opciones permiten personalizar el diseño del badge, podéis jugar con ellas hasta conseguir el resultado deseado.
Con estos sencillos pasos ya tendremos nuestro badge o insignia de Google+ funcionando. Si te ha sido de ayuda el artículo quizás puedas premiar nuestro esfuerzo agregándonos a tus circulos desde nuestro propio badge o insignia.