Averiguar cuantos visitantes usan AdBlock con Google Analytics
En estos últimos años han tenido una especial repercusión los bloqueadores de anuncios, siendo cada vez mayor el número de usuarios que decide hacer uso de estos. Esto genera un descenso en los ingresos de publicidad bastante elevado, es por ello que hay que conocer el número de usuarios que visitan nuestra web y que bloquean la publicidad. Esto me ha motivado a escribir este tutorial, donde os muestro la forma de averiguar cuantos visitantes usan AdBlock con Google Analytics.

Para poder llevar a cabo este tutorial sólo necesitaremos una página web y un editor de texto para agregar el código de seguimiento que nos permite averiguar cuantos usuarios están bloqueando la publicidad. Además, el código que facilitaremos es totalmente compatible con WordPress.
Cómo averiguar cuantos visitantes usan AdBlock con Google Analytics.
Para poder registrar las visitas que usan AdBlock con Google Analytics vamos a echar mano de un código en Javascript muy sencillo, que a su vez hace uso de los eventos de Google Analytics.
El código comprueba si se carga un bloque de publicidad Google Adsense y así determinar si se bloquea o no la publicidad. Por esto, para que el código javascript funcione correctamente, damos por hecho que la página web usa al menos un bloque de Google Adsense. De no ser así, tendremos que modificar ligeramente el código en la línea var ad = document.querySelector("ins.adsbygoogle"); para que seleccione el elemento HTML que use el bloque de publicidad de nuestra web.
El código Javascript que usaremos es el siguiente (también disponible desde este enlace):
<script>
window.onload = function() {
// Retraso para permitir la carga de los anuncios
setTimeout(function() {
// Obtenemos el primer bloque de publicidad Adsense
var ad = document.querySelector("ins.adsbygoogle");
// Si el bloque de publicidad no se carga, registramos el evento
if (ad && ad.innerHTML.replace(/\s/g, "").length == 0) {
if (typeof ga !== 'undefined') {
// Registrar el evento "True" en Universal Analytics sin afectar al porcentaje de rebote
ga('send', 'event', 'AdBlock', 'True', {'nonInteraction': 1});
} else if (typeof _gaq !== 'undefined') {
// Registrar un evento no interactivo (compatibilidad Google Analytics antiguo)
_gaq.push(['_trackEvent', 'Adblock', 'True', undefined, undefined, true]);
}
} else {
// Si el bloque de publicidad se carga correctamente, registramos el evento
if (typeof ga !== 'undefined') {
// Registrar el evento "False" en Universal Analytics sin afectar al porcentaje de rebote
ga('send', 'event', 'AdBlock', 'False', {'nonInteraction': 1});
} else if (typeof _gaq !== 'undefined') {
// Registrar un evento no interactivo (compatibilidad Google Analytics antiguo)
_gaq.push(['_trackEvent', 'Adblock', 'False', undefined, undefined, true]);
}
}
}, 3000); // Detectar los anuncios tres segundos despues de que cargue la página
};
</script>
Tan sólo hay que pegarlo dentro de la etiqueta <body> del código HTML de la página web que queremos analizar. Mi recomendación es colocarlo hacia el final, en el pie de página o footer.
Para usar este código en WordPress tendremos que editar el archivo footer.php de nuestro tema y añadir el código que os facilitamos antes. Así de fácil.
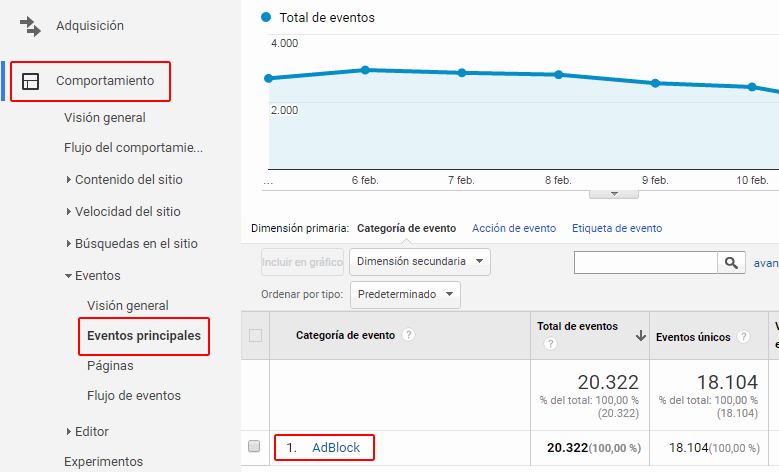
Ahora ya tenemos el código funcionando, sólo nos queda revisar las estadísticas de Google Analytics en la sección de Comportamiento → Eventos → Eventos principales. Aquí encontraremos el evento de nombre «AdBlock», sobre el que tenemos que hacer click.

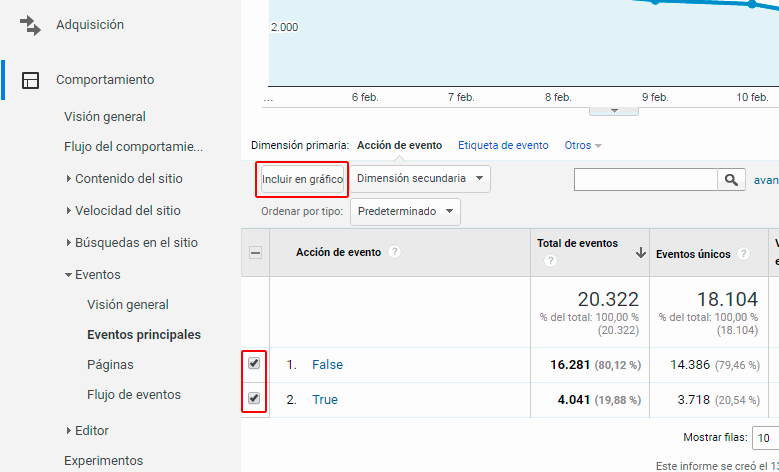
Ahora veremos en pantalla las diferentes acciones del evento AdBlock, que son «True» (contabiliza las visitas con AdBlock activado) y «False» (contabiliza las visitas con AdBlock desactivado). Para analizar los datos de una forma más cómoda e intuitiva, vamos a marcar con un check tanto «True» como «False» y pulsamos el botón «Incluir en el gráfico» para que se muestre una gráfica con las diferentes estadísticas.

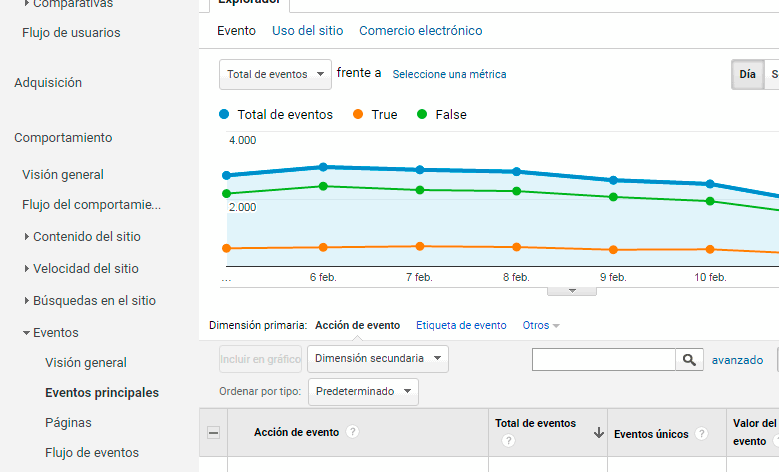
Ya tenemos en pantalla una gráfica con la que analizar el impacto de los bloqueadores de anuncios en nuestra web.

¿Qué hacer con el trafico de AdBlock?
Algunas ideas para no desaprovechar el tráfico que llega a nuestra web con un bloqueador de anuncios activado pueden ser:
- Mostrar anuncios alternativos: hay algunas redes publicitarias cuyos anuncios no son bloqueados por AdBlock, por ejemplo Acceptableads.com o Adrecover.com.
- Mostrar un mensaje para motivar al usuario a desactivar AdBlock en nuestra web. De esta forma añade la URL de nuestra web a su lista de confianza y la publicidad se mostrará normalmente.
- Forzar al visitante a desactivar AdBlock en nuestra web bloqueando el acceso al contenido. De esta forma, el usuario sólo podrá acceder al contenido si deshabilita AdBlock.
- Mostrar un widget de donación en lugar de los anuncios. Son muchas las webs que cuando detectan el uso de AdBlock, reemplazan los anuncios por un widget que permite a los usuarios realizar donaciones a través de PayPal y servicios similares.
El mayor problema de esto, es que los bloqueadores de anuncios también bloquean la publicidad buena, porque es verdad que la publicidad buena existe. Con la publicidad nace la oportunidad de mantener sitios web totalmente gratuitos, pero las malas prácticas y los abusos (sobre todo los molestos pop-ups), empujan cada vez más a echar mano de los bloqueadores de anuncios.
En definitiva, para saber si te conviene monetizar el tráfico con Adblock, antes debes saber cuantos visitantes usan AdBlock en tu web.
